

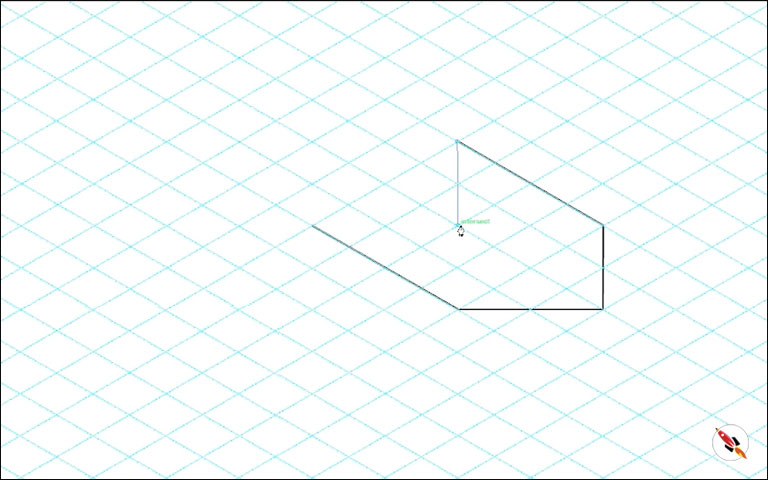
I set this axis to step 50 times between its two points. After, you must decide how many intervals you will have between each point. In the Blend Options, set the Spacing to Specific Steps. Then define your blend options by going to Object>Blend>Blend Options… With both lines selected, go to Object>Blend>Make. What is important is the bottom of your copied line aligns with the bottom right point of your artboard.


You can hold alt/option+click and drag, or with the segment selected, copy and paste it. In my case, the line segment is 2000 px.Īs you can see, the line segment must align with the top left point of the artboard.Īfterwards, you need to duplicate your line segment. So, therefore, for this line segment to reach the bottom of our artboard, it must be twice the length of its side. The angle needed is 30 degrees, and its length… well… if you remember your trigonometry, you will know that a diagonal line (the hypotenuse) is 2x its opposite (the shortest of the three lines) in a 30-60-90 triangle. You can create a line with the precise dimensions you require using the Line Segment Tool. Next, you will create your first 30-degree axis. For demonstration purposes, this artboard is 1000 x 1000 px. So let’s fire up Illustrator! ProcessĪfter you’re loaded up, you need to make an artboard. This intersection of lines at 30 degrees forms the basis of our grid. Similarly, notice how two axes are rotated 30 degrees from the horizontal line imagined at 0 degrees.

For example, notice how in this cube, three axes intersect, all of which are of an equal degree from the intersection. Its etymology is derived from the Greek words “isos” and “metron,” meaning equal measure.Īs you can see, there are some interesting symmetrical features. I thought I’d share how to set up an Illustrator file so you can experiment with this style of perspective yourself! What is Isometric? This week I’ve been practicing some Adobe Illustrator and making isometric graphics.


 0 kommentar(er)
0 kommentar(er)
